Cómo integrar reCAPTCHA en tu web
Anuncio:
En esta ocasión, os voy a mostrar cómo integrar reCAPTCHA en tu web.
reCAPTCHA es un servicio que nos ofrece Google para validar usuarios en nuestros formularios.
Vamos a ver paso a paso cómo usar reCAPTCHA v2 con la opción de No soy un robot.
Crea tu reCAPTCHA.
Para crear un reCAPTCHA vamos a ir a la URL de Google:
https://www.google.com/recaptcha/admin
Y crearemos un nuevo captcha.

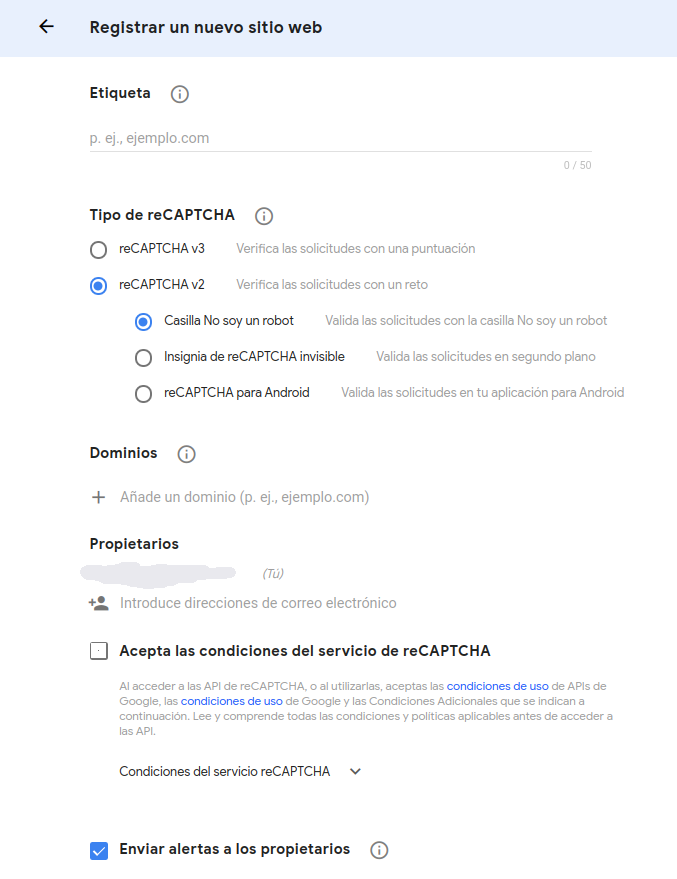
En el campo Etiqueta le vamos a dar un nombre a este captcha, seleccionaremos el tipo de reCAPTCHA, en este caso v2 y de tipo No soy un robot, agrearemos el dominio (o subdominio) donde lo vamos a usar y por último aceptaremos las condiciones del servicio.
Una vez hecho esto pulsamos sobre enviar y se nos mostrarán dos claves, una de sitio, pública, que usaremos en el frontend de nuestra web, y otra privada, que usaremos en el backend de nuestra web.
Agregar reCAPTCHA en nuestro frontend
Una vez que tenemos esta propiedad creada nos vamos a nuestra web, donde tengamos el formulario que queremos validar, y antes de cerrar la etiqueta body, vamos a importar esta librería de Google
< script src= ' https://www.google.com/recaptcha/api.js?hl=es'>< / script>
Ahora en nuestro formulario vamos a agregar el captcha, dentro de nuestra etiqueta form pondremos:
< div class="g-recaptcha" data-sitekey="clave_publica" > < / div>
En el parámetro data-sitekey pondremos la clave de sitio web que obtuvimos en el registro del captcha.
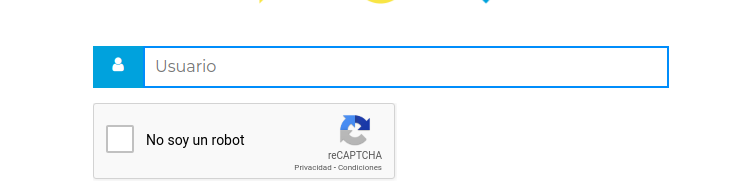
Esto es todo lo que tenemos que modificar en el frontend. Hasta aquí tendremos nuestro formulario y tendremos algo parecido a esto:

Si estás desarrollando en tu localhost, te mostrará un error indicando que localhost no está en tu lista de dominios admitidos. No te preocupes, cuando pases a producción te mostrará correctamente el captcha.
Agregar reCAPTCHA al backend
Ahora tenemos que comprobar en nuestro backend que el usuario haya validado el reCAPTCHA. En este caso estamos trabajando con PHP.
En primer lugar tienes que descargar esta librería de PHP desarrollada por Google, recaptchalib en GitHub. Una vez descargada la copias en el directorio principal de tu proyecto.
Ahora vamos a crear un archivo que se llame validar.php y que tendrá el siguiente código:
require_once "recaptchalib.php"; // Importamos la recaptcha lib
$secret = "mi_key_privada"; // Seteamos nuestra clave secreta
// creamos el recaptcha
$reCaptcha = new ReCaptcha($secret);
// El recaptha se envía con nombre g-recaptcha-response
// Lo recuperamos y hacemos la verificación de la response
// La llamada la hace recaptchalib
if ($_POST["g-recaptcha-response"]) {
$response = $reCaptcha->verifyResponse(
$_SERVER["REMOTE_ADDR"],
$_POST["g-recaptcha-response"]
);
}
// Comprobamos si la validación fue ok
if (!is_null($response) && $response->success) {
echo 'Validación OK';
}
Como pues ver en el código anterior:
- Importamos la librería recaptchalib que descargamos de GitHub
- Creamos un objeto de tipo recaptcha
- Si el usuario a interactuado con el reCAPTCHA, la variable $_POST[«g-recaptcha-response»] vendrá informada, y hacemos la verificación del captcha.
- Si la response no es nula y además el parámetro success de la response es true entonces la validación fue OK
Y eso es todo. Ya sabes cómo integrar reCAPTCHA en tu web.
Obviamente se pueden hacer algunas cosas más, como por ejemplo no permitir que se envíe el formulario sin haber primer validado el reCAPTCHA, para ello habría que hacer la validación con javascript en el frontend.
Te dejo la documentación oficial donde podrás consultar el uso a fondo de reCAPTCHA.
Puedes aprender más en nuestra sección de desarrollo web.
Espero que te haya sido de utilidad!








