Cómo crear un Layout ‘Masonry’ con Flexbox
Anuncio:
Aprende a crear un layout con efecto ‘masonry’ con flexbox, y olvídate del float.
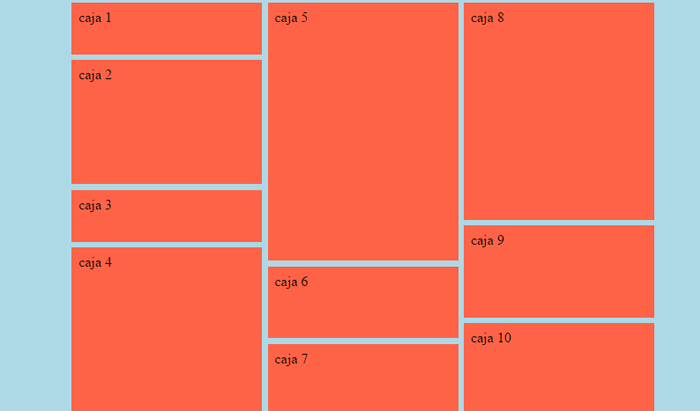
Con flexbox podemos conseguir layouts que antes veníamos haciendo con la propiedad float, pero mucho más avanzados y complejos y con menos quebraderos de cabeza, un ejemplo claro es el ‘Masonry’, cuya visualización sería la siguiente:

Vamos con lo realmente interesante, el código:
HTML
caja 1
caja 2
caja 3
caja 4
caja 5
caja 6
caja 7
caja 8
caja 9
caja 10
Como podemos comprobar, simplemente tenemos 10 divs con clase ‘box’ y un contenedor con clase ‘container’, vamos con el CSS.
CSS
.container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: center;
background: lightblue;
height: 100vh;
}
.box {
background: tomato;
flex: 1 0 auto;
padding: .5em;
margin: .2em;
width: 200px;
}
.box:nth-child(2){
height:100px;
}
.box:nth-child(4){
height:150px;
}
.box:nth-child(5){
height:230px;
}
.box:nth-child(8){
height:160px;
}
Aquí es donde está lo interesante, tenemos en la clase ‘container’ con un ‘display:flex’, que será el encargado de hacer «la magia», es decir, que los elementos empiecen a alinearse. Por defecto, el ‘flex-direction’ (dirección de alineación) es ‘row’, por lo que habrá que cambiarlo a ‘column’.
Además, el valor por defecto de ‘flex-wrap’ (qué hacer cuando ya no caben los elementos en la línea) es ‘no-wrap’, lo cambiaremos a ‘wrap’, para hacer que los elementos que «sobresalgan» del alto se pasen a la siguiente columna, si no hiciéramos esto, se «apilarían» todos en la misma.
Por otro lado, tenemos un ‘align-content: center’ para alinear todo el contenido al centro, y un alto de «100vh» para hacer que el layout ocupe el 100% del alto del documento.
En cuanto a las cajas, tenemos un ‘flex: 1 0 auto’, detengámonos un poco en esta propiedad:
‘flex: 1 0 auto’ es igual que lo siguiente:
flex-grow: 1
flex-shrink: 0
flex-basis: auto
El flex-grow es la tendencia a agrandarse ocupando el espacio disponible.
El flex-shrink es la tendencia a empequeñecerse.
El flex-basis es el mínimo ancho del elemento.
Y ya tendríamos el resultado que pretendemos.
Os dejo un video de Youtube donde se explica detalladamente:
Además también os paso el enlace a un pen en mi cuenta de codepen para que hagais un fork y podais hacer pruebas:
Para cualquier duda comentanos.
HackSaludos!









