Crear code snippet en visual code
Veamos cómo podemos crear en sencillos pasos un snippet de código en Visual Studio Code.
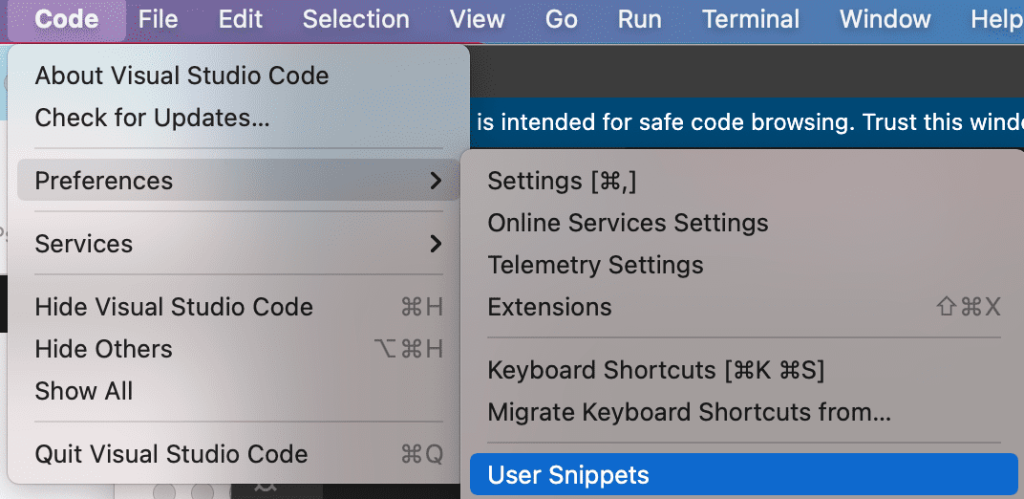
Lo primero que debemos hacer es ir al menú «Code -> Preferences -> User snippets».

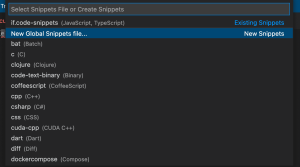
Nos aparecerá esta pantalla en la que seleccionaremos «Crear nuevo snippet», poniéndole el nombre que queramos.

En mi caso, voy a crear un snippet de ejemplo para que me escriba el siguiente código:
if (condicion) {cuerpo} else {cuerpoElse}
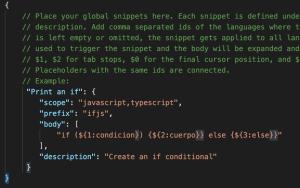
Tendría esta pinta:
"Print an if": {
"scope": "javascript,typescript",
"prefix": "ifjs",
"body": [
"if (${1:condicion}) {${2:cuerpo}} else {${3:else}}"
],
"description": "Create an if conditional"
}

En scope establecemos los lenguajes para los que queremos que el snippet esté disponible.
En prefix, la palabra «clave» por la cual se activará el snippet, cuando escribamos «ifjs», visual studio code detectará el snippet y nos dará la posibilidad de lanzarlo.

Por último, en el body especificaremos el código que queramos escribir, en este caso, hay 3 variables: condición, cuerpo y else, al ponerlas así, podremos saltar entre cada una de esas variables con la tecla «tab» para ir modificando su valor.
Espero que os haya sido de utilidad.
HackSaludos!